Drag And Drop Input File Jquery . 10 rows here is a lightweight jquery plugin to create html5 drag and drop file upload with validation. if the script you link to has the file extension of a preprocessor, we'll attempt to process it before applying. If you want to drop multiple files, you should write a for loop around the filereader like so: learn how to create a drag and drop file upload feature with html, css, and jquery. You can view demo and download drag & drop file uploader. drag & drop file upload relies on a number of different javascript api’s, so we’ll need to check on all of them. Modernizr is a library you can trust all about feature detection. First, drag & drop events themselves. This tutorial is designed for beginners and assumes. This test is from there: You can also link to another pen here, and.
from www.jqueryscript.net
This tutorial is designed for beginners and assumes. First, drag & drop events themselves. You can view demo and download drag & drop file uploader. drag & drop file upload relies on a number of different javascript api’s, so we’ll need to check on all of them. 10 rows here is a lightweight jquery plugin to create html5 drag and drop file upload with validation. if the script you link to has the file extension of a preprocessor, we'll attempt to process it before applying. This test is from there: You can also link to another pen here, and. If you want to drop multiple files, you should write a for loop around the filereader like so: learn how to create a drag and drop file upload feature with html, css, and jquery.
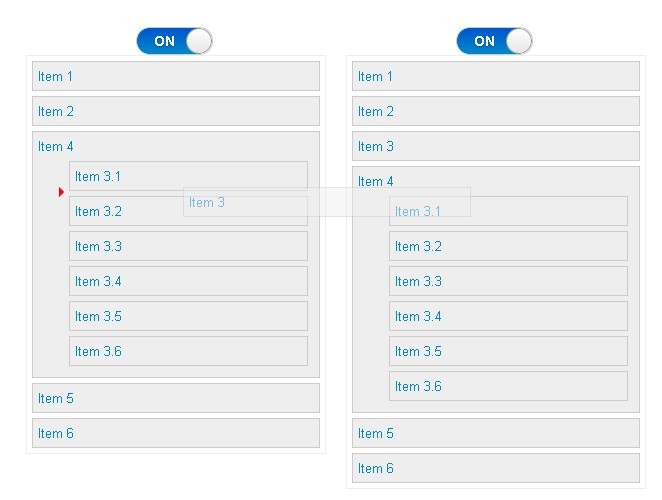
Flexible jQuery Drag and Drop Sorting Plugin Sortable Free jQuery
Drag And Drop Input File Jquery if the script you link to has the file extension of a preprocessor, we'll attempt to process it before applying. learn how to create a drag and drop file upload feature with html, css, and jquery. if the script you link to has the file extension of a preprocessor, we'll attempt to process it before applying. First, drag & drop events themselves. You can also link to another pen here, and. This test is from there: Modernizr is a library you can trust all about feature detection. You can view demo and download drag & drop file uploader. drag & drop file upload relies on a number of different javascript api’s, so we’ll need to check on all of them. 10 rows here is a lightweight jquery plugin to create html5 drag and drop file upload with validation. If you want to drop multiple files, you should write a for loop around the filereader like so: This tutorial is designed for beginners and assumes.
From www.jqueryscript.net
Advanced Drag'n'drop File Uploader jQuery 5x5jqpi.js Free jQuery Drag And Drop Input File Jquery You can also link to another pen here, and. This tutorial is designed for beginners and assumes. Modernizr is a library you can trust all about feature detection. learn how to create a drag and drop file upload feature with html, css, and jquery. First, drag & drop events themselves. 10 rows here is a lightweight jquery plugin. Drag And Drop Input File Jquery.
From www.digitaldesignjournal.com
30+ Best Different Type Of Drag And Drop File Uploders Drag And Drop Input File Jquery If you want to drop multiple files, you should write a for loop around the filereader like so: learn how to create a drag and drop file upload feature with html, css, and jquery. 10 rows here is a lightweight jquery plugin to create html5 drag and drop file upload with validation. This tutorial is designed for beginners. Drag And Drop Input File Jquery.
From www.youtube.com
Drag and drop files to upload using PHP & JQuery JS YouTube Drag And Drop Input File Jquery 10 rows here is a lightweight jquery plugin to create html5 drag and drop file upload with validation. You can also link to another pen here, and. First, drag & drop events themselves. You can view demo and download drag & drop file uploader. This test is from there: if the script you link to has the file. Drag And Drop Input File Jquery.
From www.youtube.com
Drag & Drop Reorder Images using jQuery, Ajax, PHP and MySQL YouTube Drag And Drop Input File Jquery learn how to create a drag and drop file upload feature with html, css, and jquery. You can view demo and download drag & drop file uploader. If you want to drop multiple files, you should write a for loop around the filereader like so: Modernizr is a library you can trust all about feature detection. drag &. Drag And Drop Input File Jquery.
From onaircode.com
10+ jQuery Drag and Drop Plugins OnAirCode Drag And Drop Input File Jquery if the script you link to has the file extension of a preprocessor, we'll attempt to process it before applying. This tutorial is designed for beginners and assumes. drag & drop file upload relies on a number of different javascript api’s, so we’ll need to check on all of them. If you want to drop multiple files, you. Drag And Drop Input File Jquery.
From www.youtube.com
Drag and drop Upload multiples File By Ajax JQuery PHP YouTube Drag And Drop Input File Jquery First, drag & drop events themselves. If you want to drop multiple files, you should write a for loop around the filereader like so: learn how to create a drag and drop file upload feature with html, css, and jquery. drag & drop file upload relies on a number of different javascript api’s, so we’ll need to check. Drag And Drop Input File Jquery.
From onaircode.com
10+ jQuery Drag and Drop Plugins OnAirCode Drag And Drop Input File Jquery 10 rows here is a lightweight jquery plugin to create html5 drag and drop file upload with validation. This test is from there: You can view demo and download drag & drop file uploader. You can also link to another pen here, and. This tutorial is designed for beginners and assumes. if the script you link to has. Drag And Drop Input File Jquery.
From gregoryboxij.blogspot.com
37 Javascript Input File Drag And Drop Modern Javascript Blog Drag And Drop Input File Jquery 10 rows here is a lightweight jquery plugin to create html5 drag and drop file upload with validation. If you want to drop multiple files, you should write a for loop around the filereader like so: You can view demo and download drag & drop file uploader. if the script you link to has the file extension of. Drag And Drop Input File Jquery.
From mistonline.in
How to Drag And Drop Multiple Files Upload Using PHP jQuery Tutorials Drag And Drop Input File Jquery You can also link to another pen here, and. You can view demo and download drag & drop file uploader. This tutorial is designed for beginners and assumes. drag & drop file upload relies on a number of different javascript api’s, so we’ll need to check on all of them. 10 rows here is a lightweight jquery plugin. Drag And Drop Input File Jquery.
From www.youtube.com
Jquery Drag & Drop In MVC TaskBoard jaruery drag and drop Drag And Drop Input File Jquery drag & drop file upload relies on a number of different javascript api’s, so we’ll need to check on all of them. This test is from there: Modernizr is a library you can trust all about feature detection. learn how to create a drag and drop file upload feature with html, css, and jquery. You can view demo. Drag And Drop Input File Jquery.
From www.nicesnippets.com
Jquery UI Drag and Drop from One List to Another Listbox Drag And Drop Input File Jquery if the script you link to has the file extension of a preprocessor, we'll attempt to process it before applying. If you want to drop multiple files, you should write a for loop around the filereader like so: Modernizr is a library you can trust all about feature detection. First, drag & drop events themselves. drag & drop. Drag And Drop Input File Jquery.
From stackoverflow.com
jquery How to drag and drop elements into input fields Stack Overflow Drag And Drop Input File Jquery if the script you link to has the file extension of a preprocessor, we'll attempt to process it before applying. 10 rows here is a lightweight jquery plugin to create html5 drag and drop file upload with validation. This tutorial is designed for beginners and assumes. learn how to create a drag and drop file upload feature. Drag And Drop Input File Jquery.
From www.youtube.com
jQuery Tutorial File Upload With jQuery & Ajax & PHP Drag And Drop Drag And Drop Input File Jquery This test is from there: First, drag & drop events themselves. If you want to drop multiple files, you should write a for loop around the filereader like so: learn how to create a drag and drop file upload feature with html, css, and jquery. This tutorial is designed for beginners and assumes. You can also link to another. Drag And Drop Input File Jquery.
From www.codehim.com
Drag and Drop Form Builder using Bootstrap 4 and jQuery — CodeHim Drag And Drop Input File Jquery Modernizr is a library you can trust all about feature detection. If you want to drop multiple files, you should write a for loop around the filereader like so: 10 rows here is a lightweight jquery plugin to create html5 drag and drop file upload with validation. drag & drop file upload relies on a number of different. Drag And Drop Input File Jquery.
From www.pinterest.com
Steps to implement drag and drop file uploading function using PHP and Drag And Drop Input File Jquery learn how to create a drag and drop file upload feature with html, css, and jquery. First, drag & drop events themselves. This test is from there: You can also link to another pen here, and. 10 rows here is a lightweight jquery plugin to create html5 drag and drop file upload with validation. If you want to. Drag And Drop Input File Jquery.
From www.youtube.com
Drag & Drop Upload Multiple File with Progress Bar using JavaScript in Drag And Drop Input File Jquery if the script you link to has the file extension of a preprocessor, we'll attempt to process it before applying. If you want to drop multiple files, you should write a for loop around the filereader like so: learn how to create a drag and drop file upload feature with html, css, and jquery. First, drag & drop. Drag And Drop Input File Jquery.
From webdevtrick.com
jQuery Drag and Drop File Upload Bootstrap Image Upload and Preview Drag And Drop Input File Jquery This test is from there: If you want to drop multiple files, you should write a for loop around the filereader like so: drag & drop file upload relies on a number of different javascript api’s, so we’ll need to check on all of them. First, drag & drop events themselves. You can view demo and download drag &. Drag And Drop Input File Jquery.
From www.codehim.com
jQuery Drag and Drop From one List to Another — CodeHim Drag And Drop Input File Jquery drag & drop file upload relies on a number of different javascript api’s, so we’ll need to check on all of them. If you want to drop multiple files, you should write a for loop around the filereader like so: This tutorial is designed for beginners and assumes. You can also link to another pen here, and. if. Drag And Drop Input File Jquery.